text-overflow
定义文本溢出时所做的事,结合white-space、overflow属性一同使用,分别有3个值:
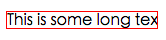
clip:超出时裁剪文本
 text-overflow-clip
text-overflow-clip
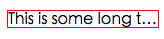
 ellipsis:超出时显示省略号
text-overflow-ellipsis
inherit:
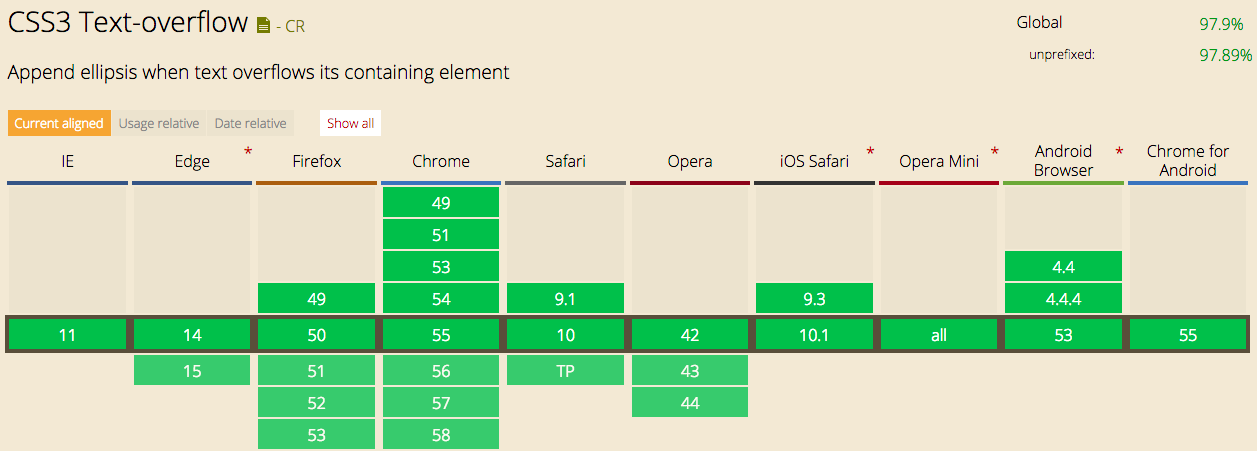
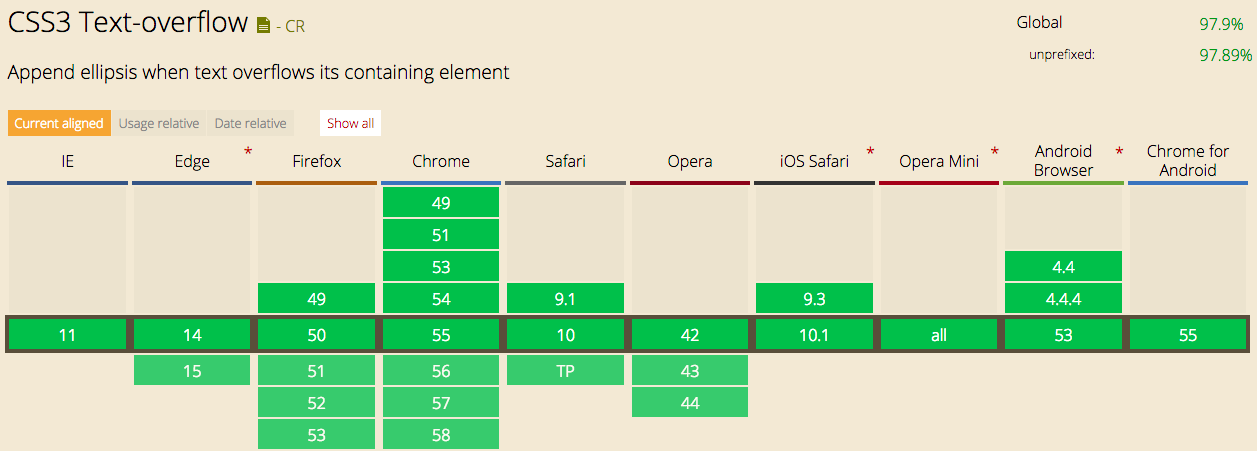
各浏览器兼容图
ellipsis:超出时显示省略号
text-overflow-ellipsis
inherit:
各浏览器兼容图

word-break
规定文本换行的规则,有3个值:
normal:浏览器默认换行规则
 word-break-normal
break-all:允许在单词内换行,支持中文换行
word-break-normal
break-all:允许在单词内换行,支持中文换行
 word-break-break
keep-all:只能在半角空格和连接字符换行
word-break-keep
word-break-break
keep-all:只能在半角空格和连接字符换行
word-break-keep
 各浏览器兼容图
word-wrap
各浏览器兼容图
word-wrap
 允许将长单词或这url地址进行换行,2两个值:
nolmal:浏览器默认规则
word-break-normal
强制换行文本
word-wrap-break
各浏览器兼容图
允许将长单词或这url地址进行换行,2两个值:
nolmal:浏览器默认规则
word-break-normal
强制换行文本
word-wrap-break
各浏览器兼容图